Ribbon Bow

This tutorial was created 28th November 2008©Copyright Artwork by EssexGirl
please do not copy it, or put it anywhere else without my written permission.
Filters and programs used in this tutorial :-
Paint Shop Pro
AV Bros Page Curl 2.2 this is a commercial filter
Materials :-
Page curl presets and aquastar pattern Here
The pattern (created by me) is the one I used in the tutorial, so I
have included it in the zip, but you can use your own choice of pattern.
put the pattern in your patterns folder and if you don't already have a
folder for AV Bros page curl presets, create one.
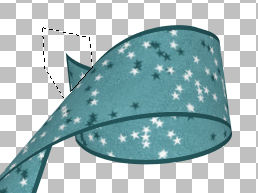
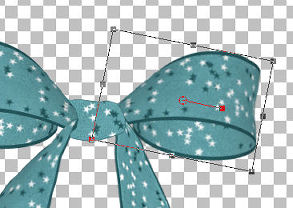
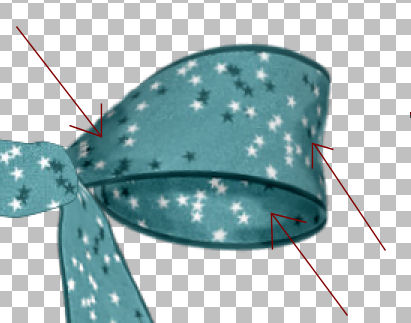
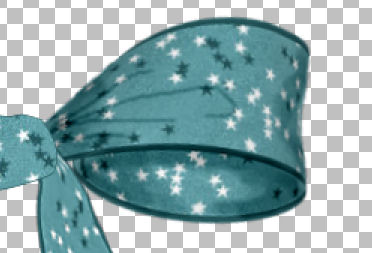
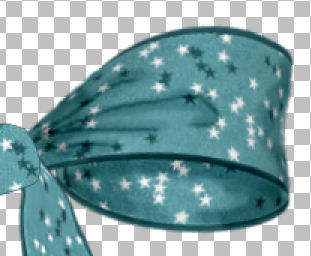
Images have been made smaller to shorten file size
and in some cases only show part of the image.
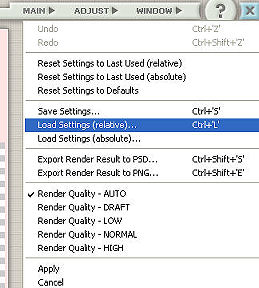
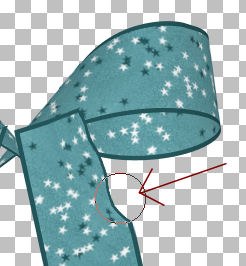
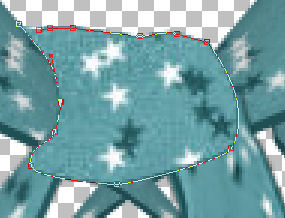
This is an advanced tutorial, but I have used lots of
screenshots to make it as easy as possible