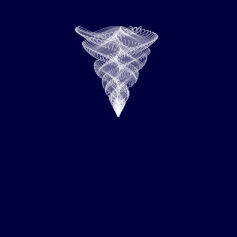
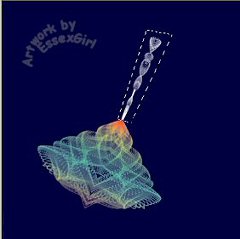
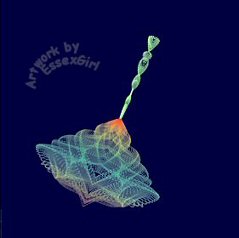
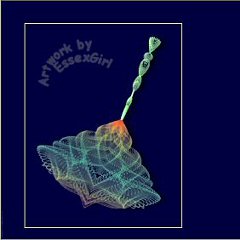
Spinning Top
PSP X

This tutorial was created March 17th 2002©Copyright Artwork by EssexGirl
updated for pspX Jan 2007
please do not copy it, or put it anywhere else without my written permission.
Filters and programs used in this tutorial :-
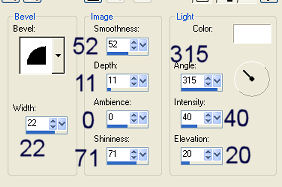
Paint Shop Pro
Materials :-
My selection file Here
Unzip into your selections folder
The sinedots .cfg that I used in my original psp7
tutorial
is Debs DeHaven's, which she gave me permission to use.
*Sadly, Deb DeHaven passed away on May 7, 2005
She wrote lots of great tutorials for PhotoImpact
including several that used the sinedots filter
I don't think her tutorials are available any more.*
some images have been made smaller to shorten file size