Cat Tutorial
PSP X2

This tutorial was created 18th December 2001
©Copyright Artwork by EssexGirl
please do not copy it, or put it anywhere else without my written permission.
Updated for PSP X2
Filters and programs used in this tutorial:-
Paint Shop Pro
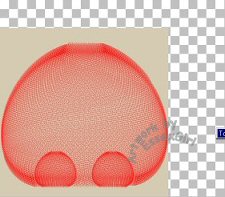
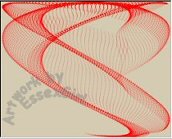
Dragonfly's Sinedots II filter you can get
Materials:-
There is a text file included in the zip, if you don't know where to place the items.
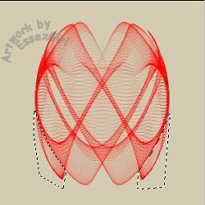
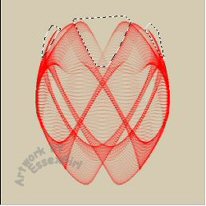
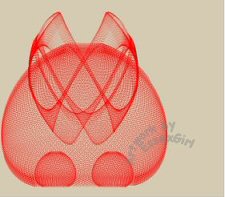
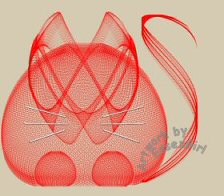
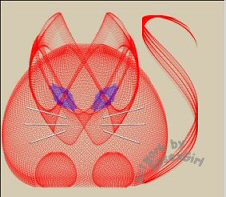
My sg_cat.cfg Here
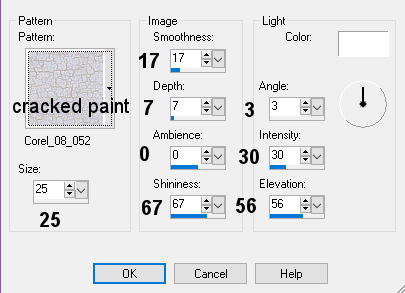
Corel_08_052.jpg (cracked paint) you'll only need this if your version of psp hasn't
got it in the patterns folder.
some images have been made smaller to shorten file size