|
Step 3.
Use the Pen Tool with these settings
Mode=Draw Lines and Polygons
Connect segments= unticked
Show Nodes= ticked
Create on Vector= ticked
Line Style=Solid
Anti-alias= it doesn't matter if it's ticked, or not
Line Width=1, or 2
Use a foreground colour which will show up against your
background, once the text is in place the line will be
hidden
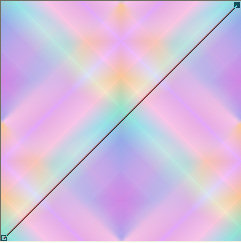
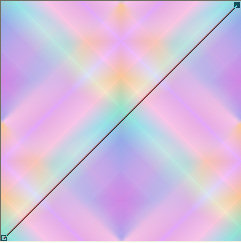
Draw a diagonal line across your image by clicking at the bottom
left corner, then the top right (or you can do it from top left
to bottom right, depending which way you want the text to go).

Choose the Text Tool and create as Vector
Change the background on you palette to the colour you want
your text to be (I used white), make the foreground transparent.
Choose the font that you want to use.
I used a font called Chopin Script in size 100 pixels (the size needed
will vary depending on what version of psp you are using, the font
you use and how much text you enter, so you will need to experiment.
Move your cursor close to the middle of the line until you
see the letter A then click on it and type in your text.
Your text should follow your diagonal line. If you highlight your text
(by draging the mouse across it) you can try out different fonts and
font sizes, to see what looks best.
Don't worry if your text isn't quite central

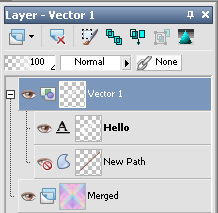
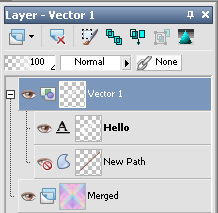
On the layers pallete click the little + sign next to the Vector
layer, this will open up the two sub layers containing the text
and the diagonal line. On the sub layer with the line (New Path)
click the eye to hide that layer.

That will hide the line under the text.
Go to Layers...Convert to Raster Layer
You could also create more than one line of text like this

|